Prestashop 1.7.1 | Add privacy check to default contact form
From default, contact forms in Prestashop hasn’t checkbox for privacy acceptance and a “legend” that inform user about required fields.
So i add it in a very simple and dirty ( as i like ahahahah ) way..
First open ftp client , and download from your theme in “/themes/lmline/modules/contactform/views/templates/widget” the contactform.tpl.
This file contain the form fileds.
Scroll till the end of the file ( about row 88 ) and you find some thing like this script:
<footer class="form-footer text-xs-right">
<input class="btn btn-primary" type="submit" name="submitMessage" value="{l s='Send' d='Shop.Theme.Actions'}" disabled>
</footer>
Replace it with this one :
<footer class="form-footer text-xs-right">
<span class="privacy_wrp col-md-12" style="padding-left:10.5rem;">
<input style="float:left;" type="checkbox" name="DG_terms" value="No" id="prv_ck" />
<p style="text-align: left; display: block; overflow: hidden; padding-left: 1rem;">
{l s='Dichiaro di aver letto ed accetto l\' informativa sulla Privacy' d='Shop.Theme.Actions'}
<br/>
<a href="{$base_dir}/{$language.language_code}/content/3-termini-e-condizioni-di-uso" onclick="window.open(this.href); return false;">{l s='(LEGGI INFORMATIVA PRIVACY)' d='Shop.Theme.Actions'}</a>
</p>
</span>
<input class="btn btn-primary" id="disabledInput" type="submit" name="submitMessage" value="{l s='Send' d='Shop.Theme.Actions'}"
disabled>
<p>
<br/>
<small>{l s='Tutti i campi contrassegnati con * sono da considerararsi obbligatori' d='Shop.Theme.Actions'}</small>
</p>
</footer>
Basically this line of code add a , that contain a checkbox that is used for the acceptance, a legend that inform users about the privacy policy, a link to the privacy policy page, a “disabled” attribute and an id=”disabledInput” to the submit button, and at the end, a small text that is used as legend for the required fields.
All text are set so, prestashop, will automaticaly find them and add in the “TRANSLATIONS – SEARCHING FOR AN EXPRESSION: ” section.
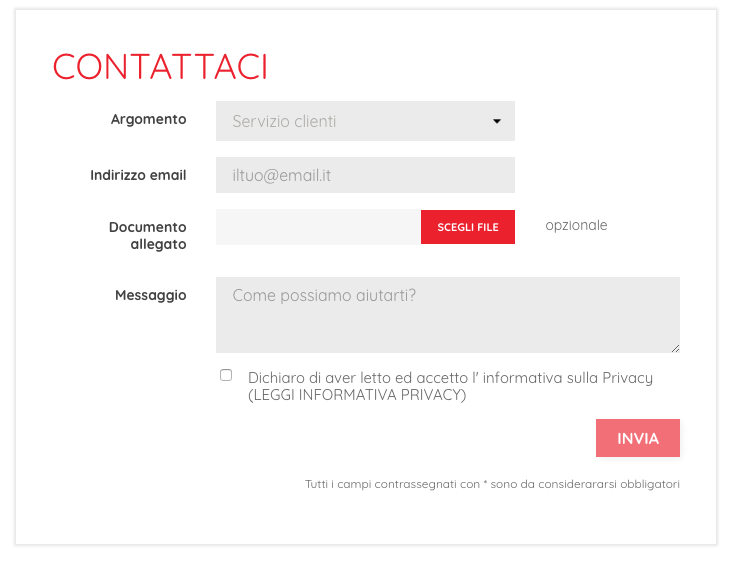
Upload your modified file, reload the page and you’ll see the form with the checkbox , the texts added, and the “Submit” button disabled.

Last thing we must do, is to add some jQuery on checkbox, so, when it change, jquery add or remove the “disabled” attribute to the “send” button.
Last thing we must do, is to add some jQuery on checkbox, so, when it change, jquery add or remove the “disabled” attribute to the “send” button.
Open “custom.js” from “/themes/lmline/assets/js” and add
$('#prv_ck').change(function() {
console.log('ok changed');
$("#disabledInput").attr('disabled', !this.checked)
});
This script listen checkbox and toggle add or remove “disabled” attribute on send button.
Upload custom.js, reload page, and , if all right, you see that if made changes on checkbox, change’s the send button state.
Remember to add * symbol or the one you have write in the “required fields” legend text to the required fields. ( you can find fields label on the contactform.tpl )
that’s all

