WordPress | Enable Dashicons in frontend
 This time, for a customer request, i need add button with a simple arrow icon, at the moment we don’t have any icon library loaded in our wordpress theme.
This time, for a customer request, i need add button with a simple arrow icon, at the moment we don’t have any icon library loaded in our wordpress theme.
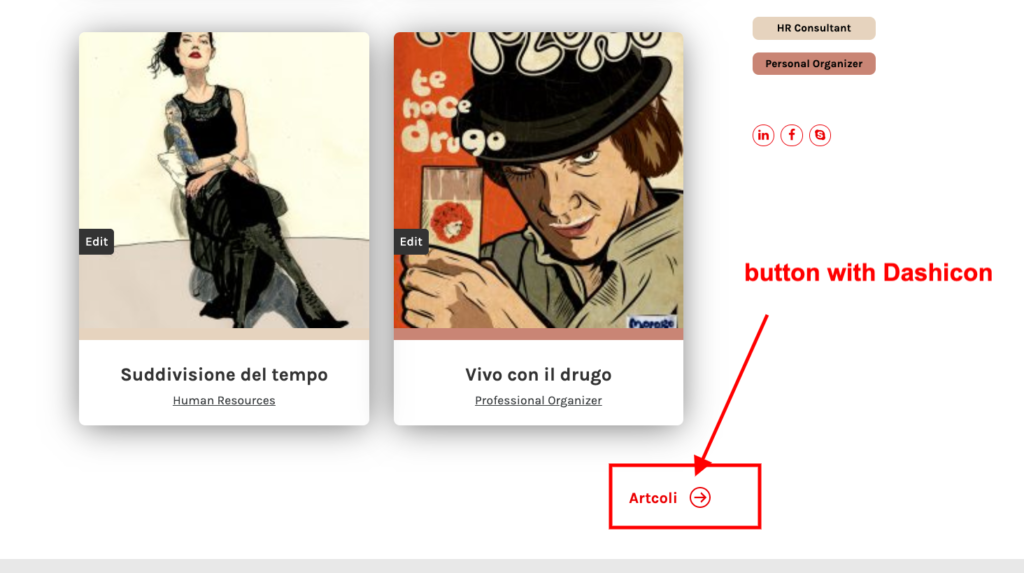
This is what customer wants:
Don’t panic, WordPress have his own icons set that is used on backend, “Dashicons”.
You can find the whole list here.
By default wordpress use dashicons only in backend, all you need to do is to able wordpress to use dashicons in forntend.
For do that add this snippets directly in your theme function.php
/********************************************************/
// Adding Dashicons in WordPress Front-end
/********************************************************/
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );
function load_dashicons_front_end() {
wp_enqueue_style( 'dashicons' );
}
From now you can use dashicons as other icons :
<a class="go_to_archive" href="#">Artcoli
<span class="sidebar__title_icon">
<span class="dashicons dashicons-arrow-right-alt"></span>
</span>
</a>
That’s all

